Challenge
Create a website for Galactic Pizza that includes an interactive pizza ordering system and a company story page, that utilizes a new logo and brand elements. The client wanted a funky, retro vibe with lots of neon!
Goals
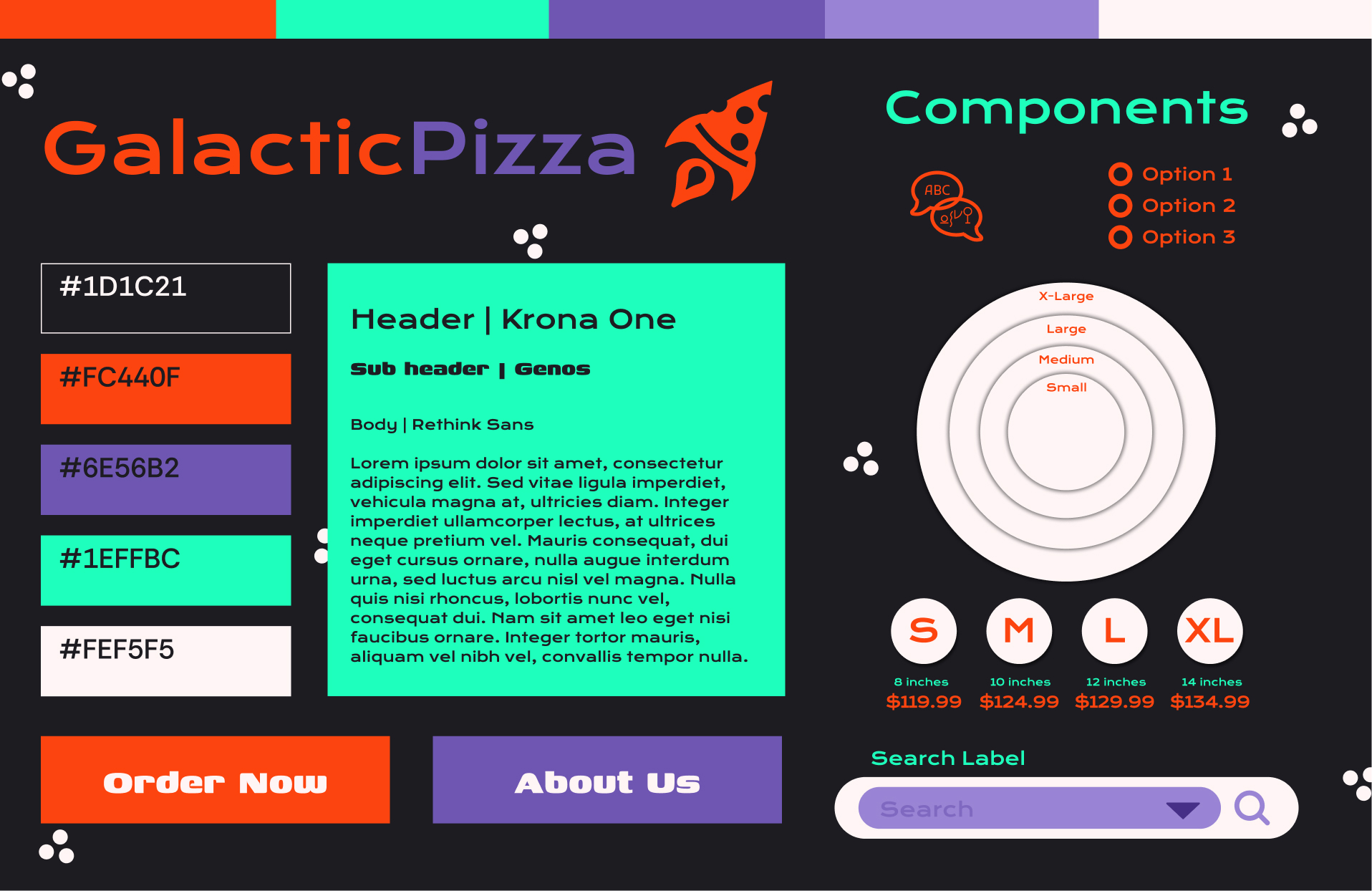
- Create a custom logo and brand guide for company consistency and visual appeal.
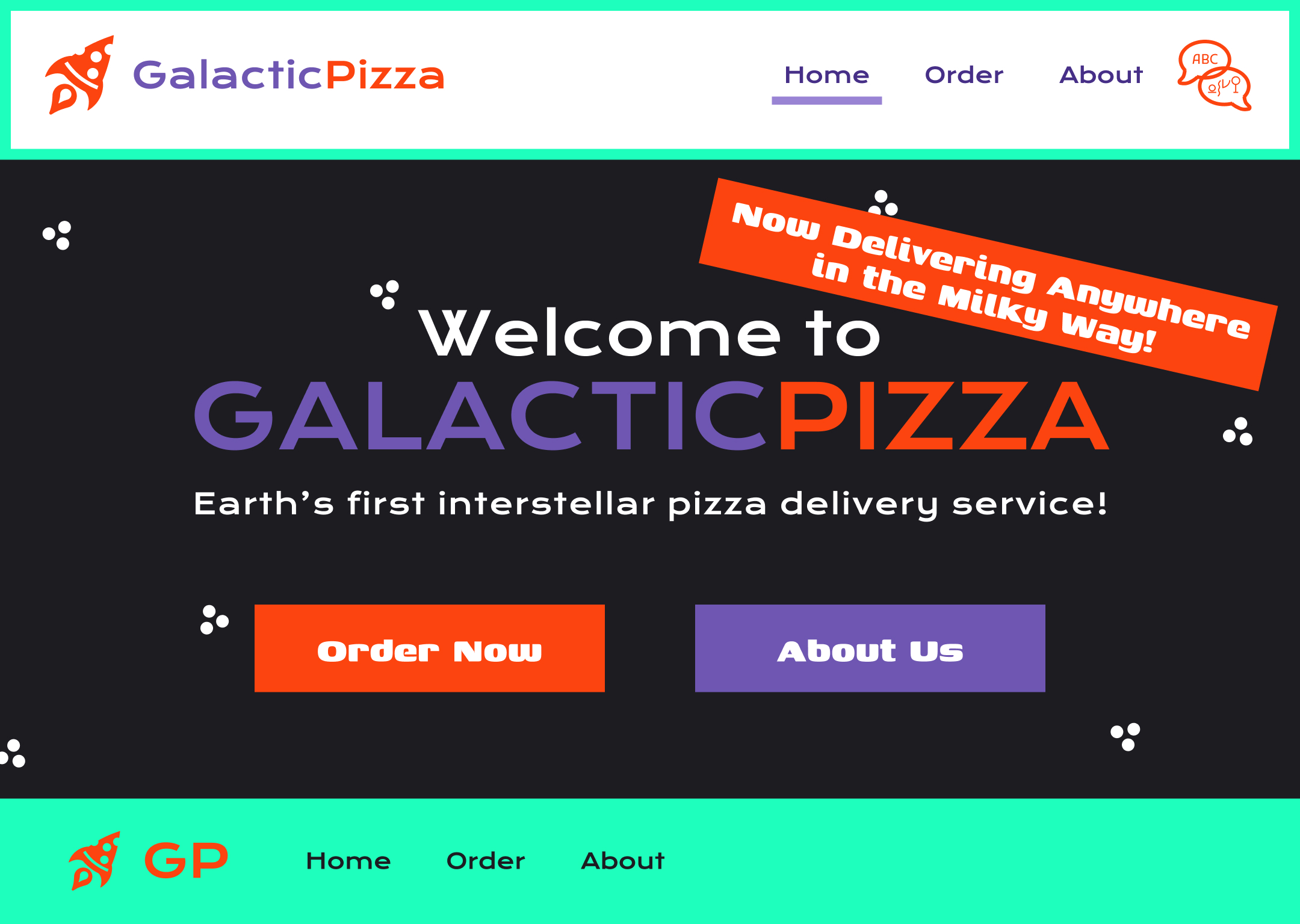
- Bring a pizza ordering feature to life in a dynamic and accessible way.
- Go beyond the assignment by utilizing the brand guide and creating a hi-fidelity prototype.
Role
Graphic Designer,
UX Designer
Duration
1 month